Interaktionsdesign
Hur skall ditt budskap fungera?
Det gäller att skapa en miljö där användaren
känner igen sig och att uppbyggnaden är logisk och
"känns rätt". Navigationen måste
vara tydlig, funktionell och konsekvent, detsamma gäller
då du använder dig av symboler. Vanans makt är
stor, om samma symbol betyder olika saker i olika dataprogram
eller på olika webbsidor är det lätt att bli
frustrerad.
Definiera övergripande navigation och styrning
för din produktion. Bestäm vilka typer av händelser
och interaktion du vill ha. Gör en översikt
i form av ett storyboard, dvs fyll rutorna i ditt flödesschema
med ett detaljerat innehåll av vad som skall finnas
på varje enskild webbsida. Varje webbsida skall bli
ett eget dokument som visar all navigation och interaktion
som skall vara med. Ett stort bord eller en stor anslagstavla
där man kan breda ut sig och sitt material medan man
jobbar är bra, helst något man kan ockupera under
hela produktionstiden. Även blädderblock och "post-it"-lappar
är bra att ha till hands då storyboarden görs.
De komponenter som vanligtvis är aktuella är
- Bakgrund
- Knappar, ikoner
- Fönster, ramar
- Texter
|
- Bilder, video, animationer
- Ljud
- Formulär
- Multimedia
|
|
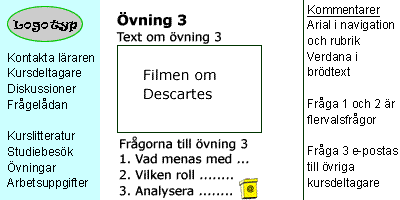
Exempel på hur en sida kan beskrivas

Prova gärna våra nedanstående exempel
på interaktivitet
Mer om interaktivitet, cgi, javascript
m m finns på sid 112-144 i läroboken.
Läs det även om du inte har tid att göra några
liknande saker i den produktion som du gör i denna kurs.
Det är bra att känna till lite av vad som kan göras.
Ta kontakt med kursledaren om du vill prova på själv
att göra flervalstest, lucktest, vägledande övning
eller jämförande övning enligt samma modell
som ovan.
Länktips:
Följ textpresentationen
för formulär. Du behöver inte skriva all
HTML-kod för formulär som visas i presentationen
om du gör dina sidor med programmen Dreamweaver eller
Frontpage.
|
Eva
Lindström
|
 |
|